
Хорошим примером того, что использует ось Y, является компьютерная мышь. При перемещении мыши вверх или вниз значение оси y увеличивается и уменьшается, что позволяет компьютеру узнать, где находится курсор мыши на экране.
JavaScript положение мыши по оси Y
Ниже приведен код JavaScript, показывающий положение оси X и Y мыши при перемещении указателя мыши в области экрана.
Примечание. Если вы используете смартфон или планшет, приведенный ниже пример не будет работать, поскольку мышь не используется на этих устройствах.
Другие примеры оси Y
Ниже приведены несколько других примеров использования оси Y на компьютере.
- Помогите расположить и отследить курсор мыши на экране.
- Персонаж или другой объект в компьютерной игре, который перемещается вверх и вниз по экрану, имеет значение по оси Y, которое определяет его местоположение на экране.
- В диаграмме ось Y - это вертикальные данные, которые обычно находятся на правой стороне диаграммы.
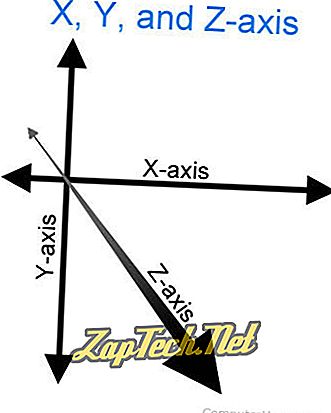
- В компьютерной графике, если вы хотите нарисовать вертикальную линию, ось Y может использоваться для определения начальной и конечной точки линии. Для рисования двумерного объекта потребуются только ось X и Y. Однако для трехмерного объекта потребуется ось Z.
- Другие устройства ввода, такие как джойстик, также используют ось Y для управления такими объектами, как танк или самолет.
Ось, ось X, ось Z
